| 普通地図を作成するときに四角ツールの角が丸くなっているのを組み合わせて作ってるのではないでしょうか。この方法は見た目に近いデザインが素早くできて楽なのですが、細かい所などで不具合が生じることもあります。気にしない人はこのページは飛ばして下さい。 |
 |
 |
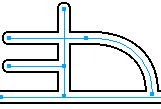
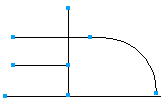
四角ツールで作成した場合、右の図のようにオブジェクトは線幅に黒色などをつけて作成していきオブジェクトとオブジェクトが重なります。そこで最後にフィルターメニューから合体フィルターを適用させ、サンプルと見た目は同じものを作りますが、この方法だと後で位置を直したりする場合に、とても大変な作業が発生してしまいます。 |
そこで線を使ったテクニックを紹介します。けっこうみんな知っていたりして(^^;)
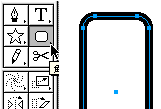
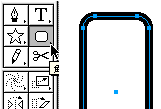
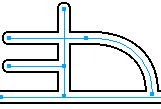
先ず線の端の形状をパレットから右の図と同じようにします。そしてペンツールで骨組みを書いていきます。 |
 |
 |
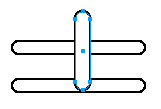
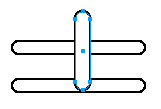
ペンツールで全部書き終わると左の図のようになっているはずです。ここからが大切ですが、道路とする線を選択し希望の線幅で色を白にします。すべての道路に適用します。この後すべての道路を選択し、コマンド+Cでコピーし、コマンド+Bで背面にペーストします。 |
そのまま選択された状態で線の色を黒に、幅を前面の線より大きくします。たとえば1ポイントの線を出したいときは2ポイント大きく設定します。(線の塗りはオブジェクトの線の外側と内側にできるため)
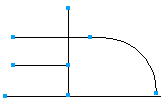
はい出来上がり。これならあとでの直しも自由自在。先端の丸みもきれいなはずです。 |

|
サンプルの様な形になったでしょうか? えっ、ならない?ならなかった方はメール下さい。きっと説明が悪いのでしょう。初めての開設なのでうまくいかなかったかも?次はもっとわかりやすくしますね。