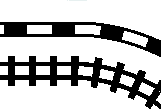
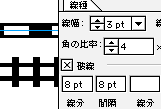
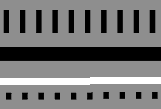
イラストレーターTIPS Vol.2 線を使ったテクニック2(線路編)SAMPLE |
 |
|||||||||
|
01.線を使ったテク1 02.線を使ったテク2 03.楕円のグラデーション 04.チラシなどの白縁 05.きれいな2重枠 06.エンボス 07.立体文字1 08.立体文字2 09.影1 10.影2 11.ネオン 12.影3 13.質感のあるボタン 14.簡単なボタン 15.カットアウト 16.だまし図形 17.縁のあるボタン 18.メタリックボタン 19.線のバリエーション イラストレーターの鉄人へ イラストレーター |
|||||||||
|
|
||||||||||