ポイントの数値はサンプルでわかりやすくしているための数値です。
実際に使用する場合はいろいろな数値にして最も良い数値を見つけて下さい。
|
サンプル
|
レイ
ヤー
|
線の色
|
線幅
|
先端
形状
|
線設定
|
 |
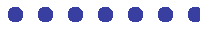
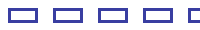
1
|
青
|
5Pt |

|
線分0 間隔10 |
 |
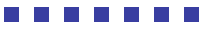
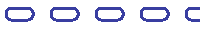
1
|
青
|
5Pt |

|
線分0 間隔10 |
 |
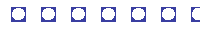
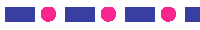
1
2
|
青
白
|
5Pt
4Pt |


|
線分0 間隔10
線分0 間隔10 |
 |
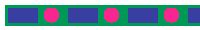
1
2
|
青
白
|
5Pt
4Pt |


|
線分0 間隔10
線分0 間隔10 |
 |
1
2
|
青
白
|
5Pt
4Pt |


|
線分0 間隔10
線分0 間隔10 |
 |
1
2
|
青
白
|
5Pt
3Pt |


|
線分5 間隔10
線分0 間隔10 |
 |
1
2
|
青
白
|
5Pt
3Pt |


|
線分5 間隔10
線分5 間隔10 |
 |
1
2
|
青
白
|
5Pt
3Pt |


|
線分5 間隔10
線分5 間隔10 |
 |
1
2
|
青
白
|
5Pt
3Pt |


|
線分5 間隔10
線分5 間隔10 |

赤は右へ12.5Pt移動 |
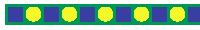
1
2
|
青
赤
|
5Pt
5Pt |


|
線分5 間隔15
線分0 間隔20
|

赤は右へ12.5Pt移動 |
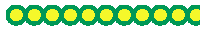
1
2
3
|
緑
青
赤
|
7Pt
5Pt
5Pt |

 
|
実線
線分5 間隔15
線分0 間隔20
|

黄は右へ6Pt移動 |
1
2
3
|
緑
青
黄
|
7Pt
5Pt
5Pt |

 
|
実線
線分0 間隔12
線分0 間隔12
|
 |
1
2
|
緑
黄
|
7Pt
4Pt |


|
線分0 間隔6
線分0 間隔6
|
|
01.線を使ったテク1
02.線を使ったテク2
03.楕円のグラデーション
04.チラシなどの白縁
05.きれいな2重枠
06.エンボス
07.立体文字1
08.立体文字2
09.影1
10.影2
11.ネオン
12.影3
13.質感のあるボタン
14.簡単なボタン
15.カットアウト
16.だまし図形
17.縁のあるボタン
18.メタリックボタン
19.線のバリエーション
イラストレーターの鉄人へ
イラストレーター
illustrator
adobe
アドビ
DTP
グラフィック
デザイン
裏技
イラストレーター教室
|