|
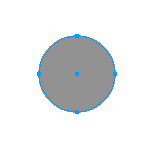
今回はフィルターを使わないでちらしなどによく利用されているメタリックなボタンを作成します。まずボタンの大きさとするオブジェクトを作成します。真円でも楕円でもOK
今回は真円で作成します。
|
 |
 |
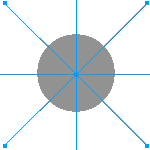
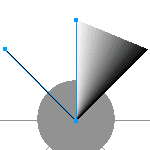
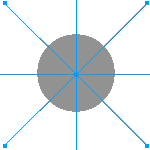
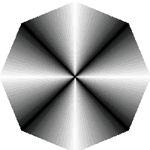
真円のオブジェクトの中心から放射状の線を作成します。参考例は8本の線が放射していますがこれは好きな本数で結構。2の倍数でないとむずかしくなります。また配置の間隔が均等になっていなくてもOKです。
注意する点は放射する本数が少ないとあまりメタリックなかんじに見えなくなる恐れがありますので、最低8本くらいは放射線を作りましょう。それと中心で交差する点は必ず一致させます。
|
|
放射線を4本で作り中心で交差させている場合はオブジェクトメニューのパスファインダで分割を実行しグループを解除します。
一旦中心にある真円をロックします。
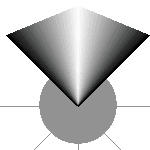
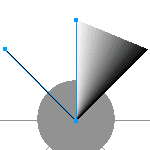
次に一方の線を白にもう一方の線を黒に設定しそれぞれの放射線毎にブレンドをします。放射線の長さが短いと中心にある真円より内側に出来上がり失敗となりますので、その場合は放射線の長さを延ばしておいて下さい。
|
 |
 |
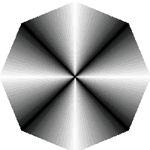
次に隣り合わせになるブレンドは左の様にブレンドの色が対象になるようにします。
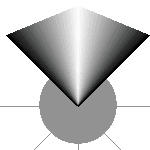
他の場所も全てブレンドすると下の様になります。
|
|
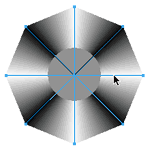
今回の例では上の参考例まで作成しその後は回転ツールでコピーして他の3つを作成しました。
対象となっている場合はこのようにいちいちブレンドしていかなくても複製して簡単に作成できます。
|
 |
 |
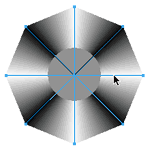
ここでロックを解除しそのまま選択されている真円をオブジェクトメニューのアレンジから最前面に出すを選択します。
次にブレンドしてグループされている8つのオブジェクトをロックします。全てを選択しシフトキーを押しながら真ん中の真円を選択し、真円を選択されているものから除外します。その後削除キーをキーボードから実行し放射線のみを削除します。
|
|
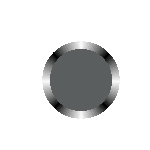
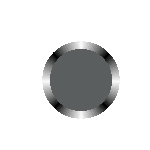
放射線が削除できたらロックを解除し全てを選択しオブジェクトメニューのマスクから作成を実行しサンプルと同じものの出来上がりです。
今回は線の色を黒と白でブレンドしましたがいろいろな色を使えばフィルターでも出来ないような複雑な仕上がりも作ることが可能です。
|
 |