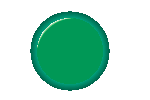
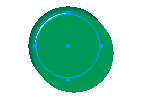
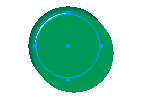
| 一般的にフォトショップでサンプルの様なボタンを作るフィルターはいくつか出ていてすぐにつくれますがイラストレーターで同じ感じにしようとするといくつかの行程を踏まなければなりません。まず右のように2つの色の円形オブジェクトを制作します。 |
 |
 |
後ろのオブジェクトの色は前面のオブジェクトより暗い色にします。そして2つのオブジェクトをブレンドします。ブレンドする前に前面のオブジェクトの位置を多少左上に動かした方がよりリアル感が出て良い結果になると思います。 |
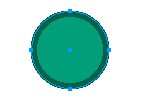
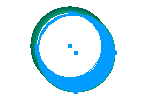
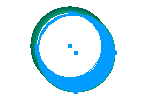
| 次にハイライトの部分(白い所)を作ります。前面にあるオブジェクトの塗りを白にします。そして白のオブジェクトを拡大ツールで120%位に設定しコピーのボタンを押します。できた大きい円形のオブジェクトの塗りをボタンの表面となる色で塗りつぶし(ここでは緑色)白いところが少し出てくる位に位置を決めます。 |
 |
 |
白いオブジェクトと前面に制作した120%の大きさのオブジェクトをブレンドします。
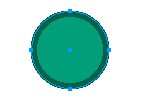
次に最初にブレンドしてグループ化されているオブジェクトをオブジェクトメニューのロックをかけます。背面側の暗い緑のオブジェクトをーストしオブジェクトメニューのアレンジから最前面に出すを選択し一番前面になるようにします。
|
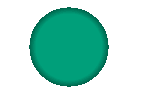
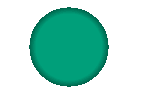
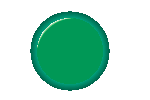
| 最後に全てを選択しオブジェクトメニューのマスクから作成を選択します。すると右の様に出来上がります。ちょっと説明に写真が不足していてわかりづらかったかもしれませんがチャレンジしてみて下さい。 |
 |